Het lettertype waarin je de teksten van je website schrijft, is heel erg belangrijk. Het zorgt er namelijk voor of bezoekers je tekst graag lezen of niet. Met een moeilijk leesbaar lettertype zullen ze namelijk snel weer vertrekken, of vooral afgeleid zijn! Het is echter de bedoeling dat de inhoud blijft hangen, dat mensen écht lezen wat er staat.
Daarom heb ik hieronder 5 lettertypes opgenomen die je gratis van Google kan gebruiken.
Ze zijn alle 5 heel erg geschikt voor je website. Ze hebben subtiele verschillen die je best op hun eigen pagina gaat bekijken.
#1 Roboto
Roboto heeft mooie, ronde vormen maar behoudt toch zijn strakke karakter. Tegelijk is het een “open” lettertype. Dat zie je oa aan de letter “t”. De onderkant van de letter eindigt haast horizontaal ipv dat ze een beetje naar boven gaat. Hetzelfde geldt voor de e’s.
Door de natuurlijke vorm van de letters, is dit een heel leesbaar lettertype.
Roboto: https://fonts.google.com/specimen/Roboto

#2 Open Sans
Open Sans is een lettertype dat heel breed uit komt. Dat maakt dat je tekst luchtig over komt en mensen hem dus graag zullen lezen.
Ben je iemand die graag lange teksten schrijft? Blijf dan misschien toch beter weg bij Open Sans, want je tekst gaat nog veel langer lijken!
Het lettertype is geoptimaliseerd voor zowel digitaal, als geprinte media als mobiel.
Open Sans: https://fonts.google.com/specimen/Open+Sans

#3 Lato
Fait divers: Lato is pools voor zomer 🙂
De standaard set van Lato heeft minder karakters dan de vorige twee. Dus als je teksten zal schrijven met veel speciale symbolen, controleer dan zeker eerst of Lato wel geschikt is (of gebruik de extended versie).
Lato werd ontwikkeld voor de huisstijl van een groot bedrijf, maar die besloten uiteindelijk om het over een andere boeg te gooien. Dat maakt dat Lato een heel professioneel uiterlijk heeft.
Bij Lato vallen vooral de hoofdletters op. Die zijn heel elegant en haast minimalistisch.
Lato: https://fonts.google.com/specimen/Lato

#4 Raleway
Hoewel dit lettertype op de vierde plaats staat, is het eigenlijk (ten opzichte van de anderen in dit lijstje) minder geschikt voor doorlopende tekst.
Het lettertype is vooral bedoeld voor het gebruik in titels. Daardoor begint het lettertype ook in een heel fijne dikte! Als je je titels groot genoeg zet, kan dat wel. Doorlopende tekst moet je echter echt wel dikker zetten: regular of zelfs medium.
Ik vind vooral de “w” in dit lettertype heel erg leuk!
Raleway: https://fonts.google.com/specimen/Raleway

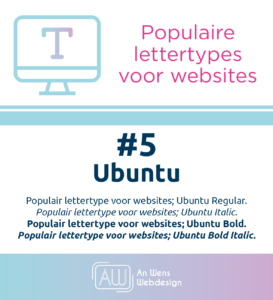
#5 Ubuntu
Ubuntu is eigenlijk een besturingssysteem (zoals Windows en Mac). Het Ubuntu lettertype is gemaakt om in dat besturingssysteem te gebruiken voor elk menu-item, knop en in de dialoogvensters. Het is dus specifiek ontworpen voor schermen.
Aangezien het besturingssysteem wereldwijd gebruikt wordt, beschikt het lettertype dan ook over (zo goed als) alle mogelijke speciale karakters.
Zelfs de light-variant van Ubuntu is nog steeds heel goed leesbaar!
Ubuntu: https://fonts.google.com/specimen/Ubuntu

Wat je ook kiest, zorg dat het leesbaar is!
Wil je de volledige collectie van Google Fonts bekijken? Dat kan op deze pagina: https://fonts.google.com/
Zoek je een lettertype om de tekst van je website in te schrijven, kies dan bij “Categories” voor “Sans Serif”.
Veel succes!